
Sometime we require to add the dynamic menu in the templates of the theme, but there is no way out to add the menu directly. Even there is no function to add that menu other than creating a widget area. but what if the same template is being used several time than this option is not worthy! here we need to create a dynamic menu and add them to the Custom Meta Box in form for drop-down/ Combo box or Radio Button group format. lets see how to bind the menu to Custom Meta Box?
We can consider this as a dynamic taxonomy menu area or the dynamic taxonomy menu in Custom Meta Box.
How to bind the menu to Custom Meta Box in WordPress?
Lest take a case where we need to create the Menu from the taxonomy called ‘department’, so we need to follow this steps,
STEP 1: Create the Custom Taxonomy
if We need to use the categories than we need not to create the Custom Taxonomy but if we want to customize it than we need to Create the Custom Taxonomy using the WordPress functionality.
In this step we are going to create the taxonomy using register_taxonomy(); with required function. We will create custom taxonomy using the default parameters, in which we have to keep them public => true and hierarchical => true.
Once we have created the Custom Taxonomy Need to add them in the Menu.
STEP 2: Add the menu location
In order to create the menu dynamically we need to add them in register_nav_menus(); as the wp_nav_menu() will only show the register menus else it will show the garbage or junk pages that we don’t want to show. TO achieve this we nee to register menu using register_nav_menus().
this can not be done directly and if we are using the built in taxonomy than we can hook it with add_action( 'after_setup_theme', 'function_name' ), if we are using the taxonomy than this will not work as we are declaring the taxonomy on the init hook. hence we need to create the menu using the init hook.
function theme_register_taxonomy_menu() {
//This will get the All terms of our taxonomy.
$customtaxonomyterms = get_terms('department');
//array of taxonomy which will register the menu.
$taxonomymenu = array();
//fill the array
if($customtaxonomyterms):
foreach($customtaxonomyterms as $_customtaxonomyterm):
$taxonomymenu[$_customtaxonomyterm->slug] = $_customtaxonomyterm->name;
endforeach;
//time to register the menu
register_nav_menus($taxonomymenu);
endif;
}
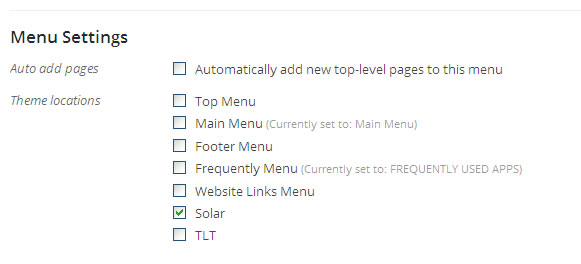
this will create the menu like this. in this the last two are the taxonomy we have created.

STEP 3: Create the Custom Meta Box select/combo box
First of all we need to get the Menu location as we can not directly access the Created menu without assigning to any menu location. for that we are creating a function called theme_get_menu_options() this will get all the menu location and pass it to the our planned Custom Meta Box.
if(!function_exists('theme_get_menu_options')){
function theme_get_menu_options( $taxonomy , $args = array() ) {
$nav_menus = get_registered_nav_menus();
$menu_options = array();
$menu_options=array('Select One');
if ( ! empty( $nav_menus ) ) {
foreach ( $nav_menus as $key => $_nav_menu ) {
$menu_options[ $key ] = $_nav_menu;
}
}
return $menu_options;
}
}
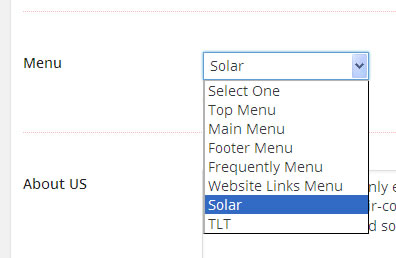
once we have created the function to get the options we will add this to the our created custom meta box.
this will look like below.

STEP 4: Call the menu in the template
this step is very easy as we know how to show the menu in WordPress temple. We just need to add the code wp_nav_menu();
with the menu location.