A child theme in wordpress is a theme that inherits the functionality and styling of the parent theme. Child themes are the recommended way of modifying an existing theme. this is the core feature of the WordPress.
When we should use a Child Theme?
There are a few reasons why we should use a child theme:
- Suppose we are having a free theme and if we modify a it directly and it is updated, then your modifications will be lost. By using a child theme we will be able to preserve our modifications as the data is in the child theme and that will not get updated.
- Using a child theme can speed up development time as the basic functionality will be already in the parent theme we just need to modify the child theme as our need.
How to Create a Child Theme in WordPress

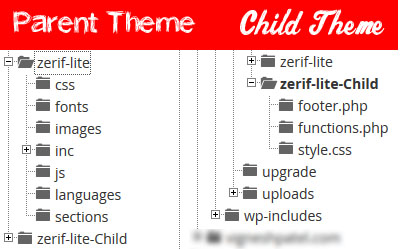
Child Theme in WordPress
A child theme consists of at least one directory (the child theme directory itself) and two basic files which are style.css and functions.php , which you will need to create (see the above image):
- The child theme directory
- style.css
- functions.php
The first step in creating a child theme is to create the child theme directory, which will be placed in wp-content/themes. It is recommended (though not required, especially if you’re creating a theme for public use) that the name of your child theme directory is appended with ‘-child’. You will also want to make sure that there are no spaces in your child theme directory name, which may result in errors. In the screenshot above we have called our child theme ‘twentyfifteen-child’, indicating that the parent theme is the Twenty Fifteen theme.
We need to add some code in order to keep the old look. We need to add the Theme information in the style.css
/* Theme Name: Your Theme Name Child Theme URI: https://www.example.com/theme Description: My New Child Theme Author: Pashupatinath Mishra Author URI: http://www.pvmishra.com Template: parent-theme-slug // Write the parent theme Slug Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: my-theme-domain */
and in function we also need to load the style sheet of the Parent theme for that we need to add a code that fetch and load the data in our child theme
/* This will load the parent style sheet in the website */
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
