
Why and When We Need an Author Info Box in WordPress
In many case the WordPress blogs administrator want to show the real person who wrote the post and to give its credit and improve the domain authority Author info box in WordPress is required.
if a website is running by only one person means just a single author than you can just create an about me page. But for a multi-author WordPress sites, we need to add an author info box below each post to show that who is the author of this post.
The author box will encourage authors to interact with readers. It also provides an additional incentive to authors to build their own following.
Most of all blogger accept guest posts from other bloggers on their own website, then an author info box will help them to gain more traction on your site.
How to add Author Info Box in WordPress Posts
There are several ways that Author box can be added on the post page. it depend on your knowledge of coding. if you are not a coder or not knowing too much about WordPress that you should go with the Plugins.
Method 1: Author Box at end of WordPress Posts Using Plugin
Generally site administrators want to display author info at the end of a post. and if you are not having time to code or you are beginner than i would suggest you to use use this method.
You can use the plugin available in WordPress repository like Author Bio Box , WP about Author and you can install the plugin in your WordPress Website.
As a site Administrator, You can install any of this plugin and fill the users detail of each user. You will need to visit Users » All User page, and then click on the edit link below the user you want to edit.
Once you are done with this the Author Info Box will appear at the bottom part of the post page. you can customize it using the CSS as per your need.
Method 2: Adding Author Info Box Using Code
Our first Method is depending upon the plugins that are developed or available in WordPress repository. If you are good with programming and you need to add author info box manually, then here is how you can do it.
First you need to add this code to your theme’s functions.php file or a site-specific plugin.
function the_author_info_box( $content ) {
global $post;
// Here we will check for the post and the auther
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not entered by the user then use his nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL if any
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author's page on our website
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '
About ' . $display_name . '
';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '
' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '
';
$author_details .= '
<a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a>
';
} else {
// if there is no author website then just close the paragraph
$author_details .= '
';
}
// Pass all this info to post content
$content = $content . '
<footer class="author_bio_section" >' . $author_details . '</footer>
';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
This code simply fetches the author details from that database and displays it below each and every WordPress posts. Now we need to style this author info box so that it looks nice and matches our WordPress theme.
.author_bio_section {
border: 1px solid #eaeaea;
padding: 15px;
}
.author_name {
font-size: 16px;
font-weight: bold;
position: relative;
}
.author_name::after {
background: #e96656 none repeat scroll 0 0;
bottom: -3px;
content: "";
height: 3px;
left: 0;
position: absolute;
width: 5.7%;
z-index: 1;
}
.author_details img {
border: 1px solid #d8d8d8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
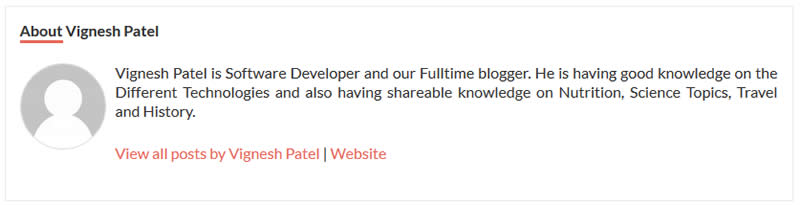
The author info box will look like the image below.